Рисуем светящиеся линии в фотошоп video. Рисуем светом в Adobe Photoshop
Уроки фотошоп . Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.

Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.

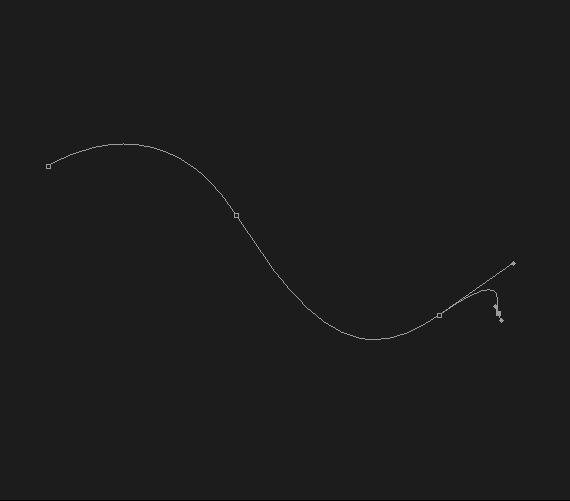
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.

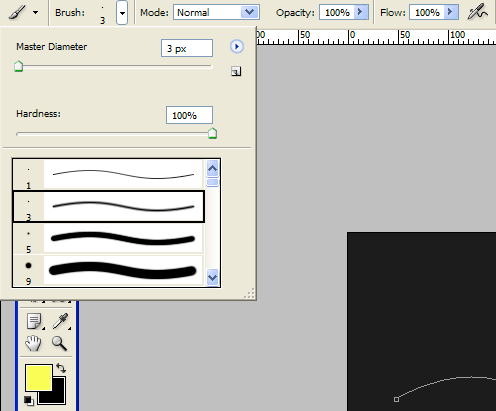
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.

Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:

Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:



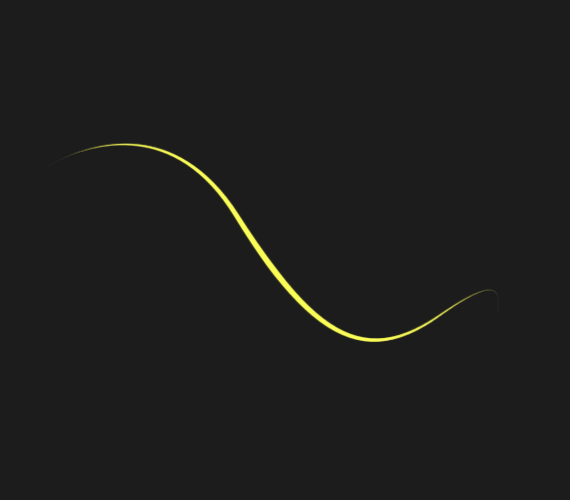
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
С помощью этого несложного урока можно попрактиковаться в рисовании эффектных вертикальных линий, которые великолепно подходят в качестве подложки для открытки, пригласительного, флайера, а так же для фонового изображения на мобильных устройствах и много другого.
Шаг 1. Создайте новый рисунок с установленными размерными параметрами 900 х 700 пикселей (размер не принципиален), а затем затонируйте его черным цветом.

Шаг 2. Для создания абстрактных полос нам пригодится инструмент Кисть (Brush Tool) и некоторые её настройки. Для начала установите кисть диаметром примерно 15-17 пикселей, с мягкими (пушистыми) краями и непрозрачностью (Opacity) около 60-65%.

Затем перейдите к настройкам кисти, нажав на соответствующую кнопку, расположенную на панели параметров (Options Bar).

А вот теперь потребуется реализовать настройки, как представлено на рисунке.

Шаг 3. Для дальнейшей работы нам необходимо создать новый слой, а затем с помощью инструмента Перо (Pen Tool) нарисовать вертикальную прямую.

Шаг 4. Следом установите белый цвет для переднего плана, а далее все тем же инструментом Перо щелкните по только что нарисованной линии и остановитесь на пункте Обрисовать контур (Stroke Path). Следует убедиться, что в момент обрисовки в панели слоев (Layers) выбран именно новый слой, а не фоновое изображение.

В открывшемся окошке из выпадающего списка необходимо остановиться на инструменте Кисть (Brush tool), а затем активировать флажок на Имитировать давление (Simulate Pressure).

Результат окажется примерно таковым.

Шаг 5. Затем инструментом Перо щелкаем по обведенной линии правой кнопкой мыши и выбираем пункт Удалить путь (Delete Path). Действуя по тому же методу, что и в предыдущих двух шагах, создаем ещё несколько вертикальных полосок на этом же (!) слое.

Шаг 6. Для получения более впечатляющего и объемного результата стоит попробовать варьировать размерами и мягкостью инструмента Кисть.

Шаг 7. Дублируйте слой с линиями (Ctrl + J), а затем примените к нему Фильтр > Размытие > Гауссовское размытие (Filter > Blur > Gaussian Blur) с радиусом - 18.

При этом слою, к которому применяется фильтр, надлежит размещаться поверх слоя, с которого он был скопирован.

Шаг 8. С линиями мы закончили, можно перешагивать к их заливке. Создаем новый слой, активируем инструмент Градиентная заливка (Gradient Tool) и заливаем этим инструментом (параметры: линейный, гамма стандартная - Spectrum) только что созданный слой. Совет: для получения самых интересных вариантов окраски попробуйте поэкспериментировать с цветовыми переходами, используя не только стандартные градиенты Photoshop, но и создавая свои сочетания.

Шаг 9. После того, как слой был залит следует изменить у него режим с Нормального (Normal) на Мягкое свечение (Soft Light). Готово!
В этом уроке мы будем рисовать светом в Adobe Photoshop. У нас получится чудесная работа, реалистичная и сочная. Мы будем создавать контур при помощи инструмента Pen/Перо, затем обведем контуры при помощи кистей, добавим света, искр, боке, используем корректирующие слои.
1. Делаем набросок
Шаг 1
Откройте Photoshop и создайте новый документ. Создание работ с нуля хороши тем, что вы можете изначально выбрать любой размер документа, а не подстраиваться под качество и разрешение исходников. В нашем случае это будет документ для печати формата A2. То есть размер документа будет 42.5cm х 59.4cm, разрешение 300 dpi и цветовой режим - CMYK .
Теперь быстрыми движениями нарисуйте сердце.

Шаг 2
Нарисуйте ваш текст при помощи планшета. Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.

Шаг 3
Автор урока решил выполнить этот шаг в Illustrator. Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.

2. Создаем множественные линии
Шаг 1
Если вы выбрали работу в Illustrator, тогда выполните следующие действия. Если нет, переходите к шагу 3. Вставьте ваш текст в документ фотошоп как Path/Контур .

Шаг 2
Выберите инструмент Brush/Кисть (B) укажите ей 100% soft edged (растушеванные края) , и диаметр в 10 px . Возьмите инструмент Pen/Перо (P) , кликните правой кнопкой по тексту и выберите Stroke Path/Обводка контура . Убедитесь что отключена опция Simulate Pressure/Симулировать нажим и нажмите OK .

Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении . Настройте параметры как показано ниже и нажмите OK .

Шаг 4
Снизьте Opacity/Непрозрачность слоя примерно до 50% и дублируйте слой. Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все ) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.

Шаг 5
Возьмите инструмент Pen/Перо и обведите (не слишком точно) текст в режиме Path/Контура .

Шаг 6
Укажите контуру обводку кистью (как в Шаге 1). Делайте это отдельно для каждой буквы. Подберите размер кисти между 5, 10 или 15 px , чтобы получить наиболее реалистичный результат, и поэкспериментируйте с параметром Opacity/Непрозрачность .

Шаг 7
После того как вы применили контур к букве, скройте при помощи маски слоя концы линий, чтобы линии истончались на концах.

Шаг 8
Используйте оригинальный слой только как ориентир, не пытайтесь точно повторить контур. Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.

Шаг 9
Продолжайте обводить слова. Старайтесь делать толще левую часть букв. Так вы сохраните расстояние между ними.

Шаг 10
Не забывайте стирать начало и конец линий, чтобы световые штрихи смотрелись реалистичнее.

Шаг 11
Создавайте несколько линий для каждой буквы, чтобы получить результат примерно такой как на картинке ниже.

3. Добавляем цвета
Шаг 1
Теперь давайте раскрасим нашу работу. Над всеми слоями создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Корректирующий слой>Карта градиента ). Используйте цвета: #000000 ; #54000c ; #d69f0a ; #fffee9 .

Шаг 2
Корректирующий слой должен всегда оставаться поверх остальных слоев — на самом верху. Всю остальную работу мы будем вести в слоях ниже (в том числе новые слои создавайте под корректирующим). Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть (100–200 px ) и включите опцию . Используйте цвет #8c8c8c . Смените режим наложения этого слоя на Screen/Осветление .

Шаг 3
Покройте таким свечением все толстые части букв.

Шаг 4
Теперь добавим немного еще более толстых линий. Включите опцию Pressure Simulation/Симулировать нажим и выберите белый цвет. Рисуйте линии различной толщины (25–75 px ).

Шаг 5
Добавьте толстых белых линий поверх всех букв.

В этом уроке будет показано, как с помощью различных изображений можно сделать красивую художественную работу с приятными огнями. Всё что нам понадобится – это цвета в комплекте текстур и модель.
Вы можете скачать изображение модели .
Итак, открываем фотошоп и приступаем к работе.
Шаг 1
Откройте изображение модели в фотошопе. Используя инструмент Pen Tool (P) выделите нашу модель. После того как Вы обвели инструментом тело девушки, кликните правой кнопкой мыши и выберите Make Selection. Далее зайдите в Selection и выберите Insert selection (чтобы выделить фон), и нажмите на клавиатуре кнопку Delete.
Таким образом мы удалили фон и оставили только изображение модели.
Создайте новый документ 1500×2026 переместите в него нашу модель с помощью инструмента Move Tool (V). Назовите этот слой model. Сделайте новый слой и поместите его ниже слоя model.
Выберите инструмент Gradient Tool (G), установите radial Gradient. Потяните из верхнего левого угла документа к нижнему правому углу. Используйте светло-серый цвет 66686b в качестве цвета переднего плана, и 474b4e для фона. Должно выглядеть, примерно, как на картинке ниже.

Шаг 2
Теперь мы внесем некоторые изменения в цвет и контраст, и добавим некоторые тени.
Внесите некоторые цветные изменения и увеличьте контраст модели. В данной работе были использованы регулирующие слои, т.к. они не являются разрушительными, т.е. Вы можете изменить этот слой или удалить его, не затрагивая при этом исходное изображение.
Настройки для увеличения контраста, Levels:

Настройки для усиления цвета, Saturation:

Теперь нужно добавить тени на земле, чтобы сделать изображение более реалистичным, чтобы наша модель не «висела» в воздухе.
Чтобы сделать такие тени нам понадобятся кисти разных размеров и жесткости. У основания ног используем кисть с hardness 35%, размер – 35 pixels. Установите Flow и Opacity кисти на 40-50 %, проведите несколько раз возле краев обеих ног.
Для создания большой рассеянной тени используйте кисть большего размера с меньшей жесткостью. В итоге должно получиться, примерно, так:

Шаг 3
Начинается самое интересное. Итак, загрузите Colors in Motion pack иCosmic Lights PNG images pack .
Первое изображение, которое было использовано, было из пакета Cosmic Lights.
Откройте "18-star-radiation” и вставьте его на новый слой, ниже слоя model. Измените Blending Mode этого слоя на Screen. Если он получился бледным, плохо видимым, то увеличьте его насыщенность (Ctrl+U) или увеличьте контраст (Image-Adjustments-Brightless/Contrast).

Теперь откройте "11-cosmic-rays” и добавьте его в Ваш документ, выше слоя model. Измените способ смешивания на Screen. Должно получиться, примерно, как на картинке ниже:

Возьмите кисть с Opacity = 75-85%, цвет bc7a39 .Создайте новый слой, под двумя предыдущими слоями с огнями и сделайте легкие штрихи кистью на этом слое. Измените режим смешивания на Color Dodge.

Теперь Вам нужно сделать тоже самое, но использую кисть большего размера, с использованием других режимов смешивания, и на этот раз слой должен быть выше слоя model. Можно использовать цвет e2a02d и установить режим смешивания на Screen. Таким образом мы добавим свет, с помощью двух «пятен». Первый раз создайте слой, возьмите кисть 650px и opacity 50% , сделайте первое «пятно». Создайте следующий слой и в центре первого «пятна» поставьте второе, размер кисти 350px, opacity 100%.

Откройте изображение "stock 4” и добавьте в Ваш документ, но сначала поверните его как показано ниже. После этого установите режим смешивания на Screen.

Откройте изображение "red_light.jpg” и добавьте его к левой ноге модели. Измените режим смешивания на Screen. Мы будем часто использовать данную методику для изображений с черным фоном.

Шаг 4
Создайте новый слой, выше слоя model(Ctrl+Shift+N), не снимая выделения.Создайте на нем маску слоя. Назовите его ambient lights.

Измените режим смешивания слоя ambient lights на Color Dodge. Возьмите кисть размером 90px и установите ее Opacity на 20%. Установите цвет e0446c и мягкой кистью проведите по левой ноге модели.
Вам нужно сделать более насыщенный свет у основания ноги, и более светлый выше.
Таким же образом добавьте на правой ноге желтые и зеленые цвета и подрисуйте немного область возле огней.

Создайте новый слой выше слоя model и поставьте режим смешивания на Color Dodge.
Нарисуйте пол мягкой кистью цветом 8c0548. Уменьшите opacity слоя, если эффект слишком силен. Должно выйти как на картинке ниже.

Теперь перейдем к верхней части тела модели.
Откроем и возьмем большие изображения, чтобы добавить больше огней.
Открываем Color_gradient (15) , и выставьте режим смешивания на Screen.

Возьмем другой свет Color (13) и добавим его к руке. Можно изменить насыщенность данного слоя, зайдем в Image>Adjustments>Hue/Saturation.


Шаг 5
Итак, начнем с нижней части. Выберите цвет 534906, кисть размером 600-700 px, и opacity 65%.
Кликните один раз по низу правой ноги, где были добавлены первые огни вначале. Измените режим смешивания на Color Dodge. Таким образом сделаем свет более ярким. Так как на изображении ниже.

Измените размер кисти на 800 px, создайте новый слой и выберите цвет переднего плана 064953. Сделайте другой свет на спине модели и измените режим смешивания на Color Dodge(Add).
В этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей .
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.


Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.

При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.


Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.

Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем "Размер" на 25 пикселей (будет зависеть от вашей фотографии) и "Жесткость" на 0. "Прозрачность" и "Нажим" оставляем на 100%.


Если у вас отсутствует палитра "Настройки кисти", то их можно включить через верхнее меню "Окно -> Кисть" (Window -> Brush). Горячая клавиша F5.

После этого переходим обратно к инструменту "Перо", щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт "Выполнить обводку контура".

В настройках выставляем "Кисть" и ставим галочку "Имитировать нажим".

Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.

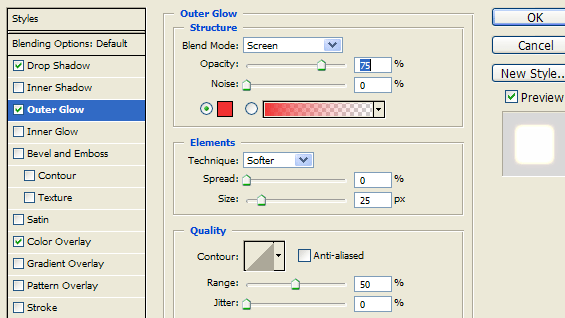
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в "Стили слоя". Здесь ставим галочку и переходим в настройку "Внешнее свечение" (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. "Размах" поставим на 2% и "Размер" увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.

